Atelier Ten website
Atelier Ten’s website was more than ten years old – ancient, in digital years – and a complete overhaul was well overdue. I led this project, providing creative, strategic and data-driven inputs, coordinating between internal and external teams.
The website is enormous, containing more than 400 projects, 250 staff profiles, alongside think pieces, news, awards, and information on services provided and the company background. In total, there are more than 1,600 pages on the site.
This project required a combination of skills: providing creative input, finding solutions to UX/UI problems, and managing both our internal team and the external designers and developers.
Completed in 2018, this new website is approaching digital middle-age, yet still feels fresh and current. I've been managing small tweaks and bug fixes behind the scenes to keep it running smoothly.
Image carousels
A specific challenge for the visuals of the website was how to display project imagery. With a wide mix of building typologies, all aspect ratios and sizes of photos had to be accommodated. Additionally, the layout had to work on any browser and resize responsively.
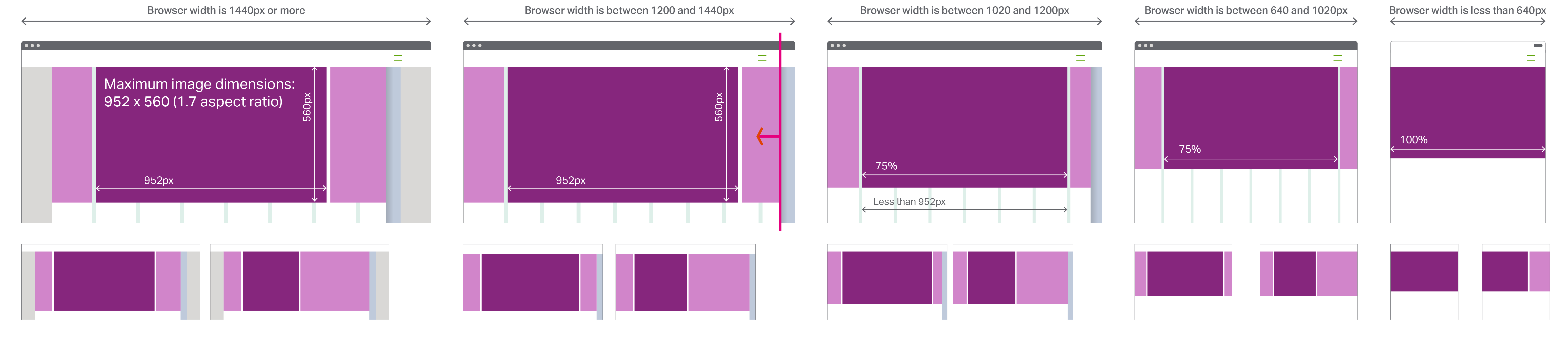
I came up with the solution illustrated here: a carousel that would preview the previous image and the next image, maintain a constant height while allowing varying (and unpredictable) widths – and do all these things at any browser size.

Below are the equations that govern the behaviour illustrated.
If browser width > 1200px:
image h = 560px
image w = native width
If 1200px > browser width > 640px:
image h = (browser w) x 0.75 / 1.7
image w = (browser w) x 0.75 x (image w) / 952
If 640px > browser width:
image h = (browser w) / 1.7
image w = (browser w) x (image w) / 952
Tags and information
The website holds more than 400 projects, 250 staff profiles, alongside awards, news stories and white papers from around the firm. I managed the collection and organisation of all this data, as well as the unique tagging system behind the website.
Each page is tagged with a global region and relevant services, as well as a rank of importance. The most important content in a particular region is displayed at the top of the website, when viewed in that region. Therefore, the website presents a different arrangement of projects depending on where you are in the world when you view it.
Using logic I developed based on tags and regions, certain pages contain automated curation of a collection of related content users may be interested in.



